這一個程式bug找好久,因為我的邏輯跟作者寫的不同。最後我用自已的邏輯來使用function,才成功。
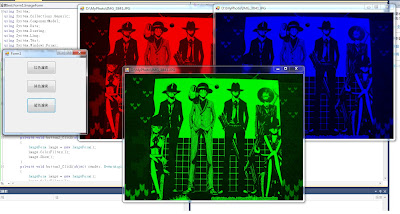
先說瀘鏡。與作者的code相比,我沒有setRGBData_unsafe( )與getRGBData_unsafe( ),我直接在ColorFilter功能裡完成了上述兩個功能的工作呼叫getRGBData( )與setRGBData( )來抓「三維陣列」與「由陣列建立新的 Bitmap」,然後更新掉image,就完成了。(另外,SHOW圖的方式也不同,作者用LoadImage( )影像公用程式,我寫不出來,所以用了另一個方法,這方法是在第一個範例裡學的。)(看紅字的code)
提高圖片的亮度與瀘鏡的計算類似,一樣一開始是做一個三維陣列,用三維陣列來跑每個pixel提高亮度,然後將三維陣列轉成Bitmap型態,再來把image更新掉,完成。
簡單的敘述執行順序:
點擊button->建立物件image->執行image.ColorFilter( )->用Bitmap把image包起來->
執行getRGBData( ),以取得存放pixel資訊的三維陣列->以此三維陣列執行瀘鏡的計算->
將三維陣列做成Bitmap型態的bimage->更新image->以視窗呈現處理後的圖片。

using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Drawing .Imaging ;
namespace 紅色綠色藍色瀘鏡
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
ImageForm image = new ImageForm();
image.ColorFilter(0);
image.Show();
}
private void button2_Click(object sender, EventArgs e)
{
ImageForm image = new ImageForm();
image.ColorFilter(1);
image.Show();
}
private void button3_Click(object sender, EventArgs e)
{
ImageForm image = new ImageForm();
image.ColorFilter(2);
image.Show();
}
private void button4_Click(object sender, EventArgs e)
{
ImageForm image = new ImageForm();
image.Light();
image.Show();
class ImageForm : Form
{
Image image;
public ImageForm()
{
image=Image.FromFile(@"D:\MyPhoto\IMG_3841.JPG");
this.Text=@"D:\MyPhoto\IMG_3841.JPG";
}
protected override void OnPaint(PaintEventArgs e)
{
this.Width=image.Width;
this.Height=image.Height ;
e.Graphics.DrawImage(image,0,0,image.Width,image.Height);
}
public static int[, ,] getRGBData(Bitmap bimage) {
// Step 1: 先鎖住存放圖片的記憶體
BitmapData bmData = bimage.LockBits(new Rectangle(0, 0, bimage.Width, bimage.Height),
ImageLockMode.ReadOnly,
PixelFormat.Format24bppRgb);
int stride = bmData.Stride;
// Step 2: 取得像點資料的起始位址
System.IntPtr Scan0 = bmData.Scan0;
// 計算每行的像點所佔據的byte 總數
int ByteNumber_Width = bimage.Width * 3;
// 計算每一行後面幾個 Padding bytes
int ByteOfSkip = stride - ByteNumber_Width;
int Height=bimage.Height ;
int Width=bimage.Width ;
int[, ,] rgbData = new int[Width, Height, 3];
// Step 3: 直接利用指標, 把影像資料取出來
unsafe {
byte* p = (byte*)(void*)Scan0;
for (int y = 0; y < Height; y++) {
for (int x = 0; x < Width; x++) {
rgbData[x, y, 2] = p[0]; // B
++p;
rgbData[x,y,1]=p[0]; // G
++p;
rgbData[x,y,0]=p[0]; // R
++p;
}
p += ByteOfSkip; // 跳過剩下的 Padding bytes
}
}
bimage.UnlockBits(bmData);
return rgbData;
}
public void ColorFilter(int Select)
{
Bitmap bimage = new Bitmap(image);
// Step 1: 取出顏色資料
int[, ,] rgbData = getRGBData(bimage);
// Step 2: 數位影像處理
// 將所有顏色 Channel 資料改成 0, 只留下紅色區域
int Width = rgbData.GetLength(0);
int Height = rgbData.GetLength(1);
for (int y = 0; y < Height; y++)
{
for (int x = 0; x < Width; x++)
{
switch (Select)
{
case 0: // 紅色濾鏡功能
rgbData[x, y, 1] = 0; // Green Channel 改成 0
rgbData[x, y, 2] = 0; // Blue Channel 改成 0
break;
case 1: // 綠色濾鏡功能
rgbData[x, y, 0] = 0; // Red Channel 改成 0
rgbData[x, y, 2] = 0; // Blue Channel 改成 0
break;
case 2: // 藍色濾鏡的功能
rgbData[x, y, 0] = 0; // Red Channel 改成 0
rgbData[x, y, 1] = 0; // Blue Channel 改成 0
break;
default:
break;
}
}
}
// Step 3: 將處理後的資料寫回 image
bimage=setRGBData(rgbData);
image = bimage;
this.Refresh();
}
public static Bitmap setRGBData(int[, ,] rgbData) {
int Width=rgbData.GetLength(0);
int Height=rgbData.GetLength(1);
Bitmap bimage = new Bitmap(Width, Height, PixelFormat.Format24bppRgb);
// Step 1: 先鎖住存放圖片的記憶體
BitmapData bmData = bimage.LockBits(new Rectangle(0, 0, Width, Height),
ImageLockMode.WriteOnly,
PixelFormat.Format24bppRgb);
int stride = bmData.Stride;
// Step 2: 取得像點資料的起始位址
System.IntPtr Scan0 = bmData.Scan0;
// 計算每行的像點所佔據的byte 總數
int ByteNumber_Width = bimage.Width * 3;
// 計算每一行後面幾個 Padding bytes
int ByteOfSkip = stride - ByteNumber_Width;
// Step 3: 直接利用指標, 把影像資料取出來
unsafe {
byte* p = (byte*)(void*)Scan0;
for (int y = 0; y < Height; y++) {
for (int x = 0; x < Width; x++) {
p[0] = (byte) rgbData[x, y, 2] ; // 先放 B
++p;
p[0] = (byte) rgbData[x, y, 1]; // 再放 G
++p;
p[0] = (byte) rgbData[x, y, 0]; // 最後放 R
++p;
}
p += ByteOfSkip; // 跳過剩下的 Padding bytes
}
}
bimage.UnlockBits(bmData);
return bimage;
}
public void Light()
{
Bitmap bimage = new Bitmap(image);
int[, ,] rgb = getRGBData(bimage);
this.Height = bimage.Height;
this.Width = bimage.Width;
int g;
for (int y = 0; y < Height; y++)
{
for (int x = 0; x < Width; x++)
{
for (int c = 0; c < 3; c++)
{
g = rgb[x, y, c];
g += 30;
if (g > 255) g = 255;
rgb[x, y, c] = g;
}
}
}
bimage = setRGBData(rgb );
image = bimage;
this.Refresh();
}
}
}
}
沒有留言:
張貼留言